728x90
플러터의 위젯은 리액트에서 영감을 얻은 모던 프레임워크를 사용하여 만들어졌다. 위젯은 플러터에서 UI를 구성하는 기본 단위로, 화면을 구성하는 모든 요소 및 요소들의 배치나 정렬, 패딩 등 레이아웃을 정의하는 요소도 위젯이다. 즉 플러터의 모든 것이 위젯이라고 할 수 있다.
위젯의 유형
Stateless 위젯
- 상태를 가지지 않는 위젯으로, 한 번 그려지면 변하지 않음. 주로 화면의 정적인 부분을 표현하는데 사용됨: 스크린상에 존재만 할 뿐 기능을 하지 않음
- 상호작용의 어떤 값도 저장하지 않으며 실시간 데이터를 저장하지 않음
- 모양을 변경시키는 밸류값도 가지지 않음
class MyTextWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text('Hello, Flutter!');
}
}Stateful 위젯
- 상태를 가지며, 사용자의 인터렉션에 따라 상태가 변경될 때마다 다시 그려진다(텍스트필드, 라디오버튼, 체크박스 등)
- 주로 사용자 입력이나 동적인 데이터를 다루는 데에 활용
- 밸류 값을 지속적으로 추적 보존한다.
class MyCounterWidget extends StatefulWidget {
@override
_MyCounterWidgetState createState() => _MyCounterWidgetState();
}
class _MyCounterWidgetState extends State<MyCounterWidget> {
int count = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
Text('Count: $count'),
RaisedButton(
onPressed: () {
setState(() {
count++;
});
},
child: Text('Increment'),
),
],
);
}
}
Inherited 위젯(생략)
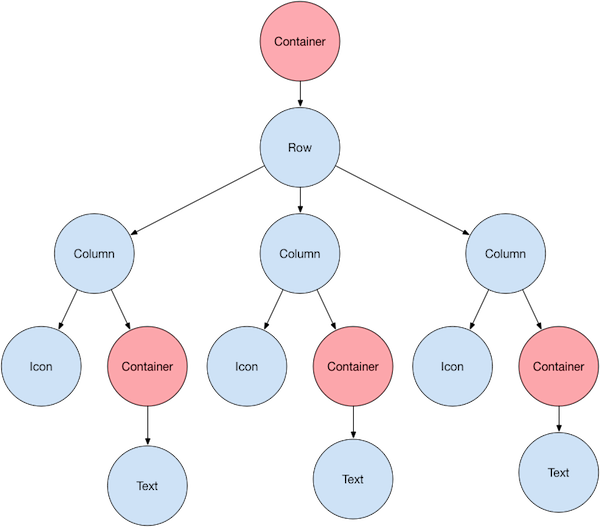
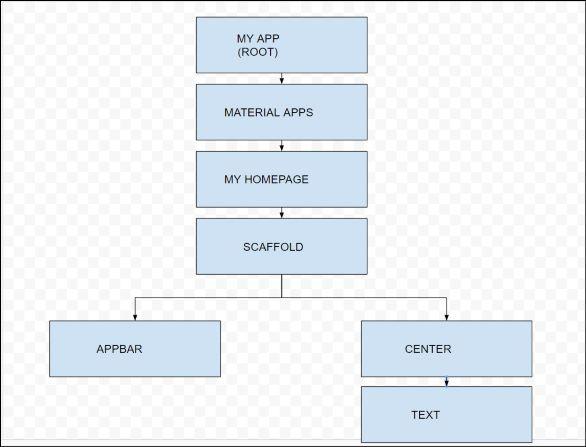
위젯의 구조

- 위젯으로 구성된 플러터 UI는 트리 구조를 가짐.
- 위젯 안에 위젯이 속할 수 있으며, 위젯간 부모-자식 관계가 생길 수 있음(위계관계)
- child: 단수 프로퍼티
- childeren: 복수 프로퍼티
- parent widget = 위젯 컨테이너
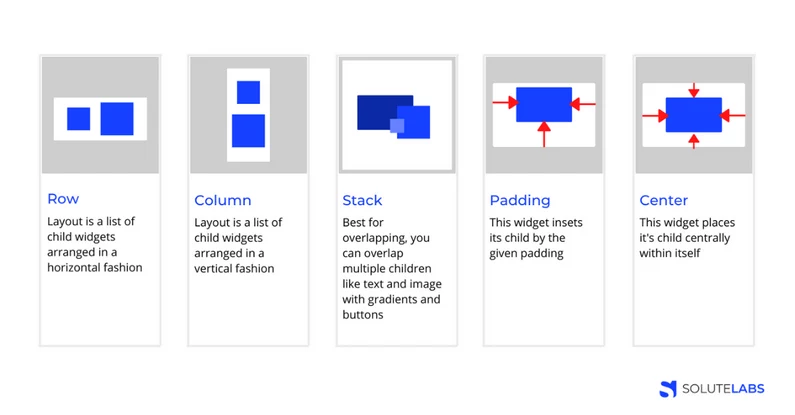
- container, row, column, text, button, icon, stack, image 등의 위젯이 있다.


import 'package:flutter/material.dart';
// function to trigger build process
void main() => runApp(const GeeksforGeeks());
class GeeksforGeeks extends StatelessWidget {
const GeeksforGeeks({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.lightGreen,
appBar: AppBar(
backgroundColor: Colors.green,
title: const Text("GeeksforGeeks"),
), // AppBar
body: Container(
child: const Center(
child: Text("Hello Geeks!!"),
), // Center
), // Container
), // Scaffold
); // MaterialApp
}
}
출처: https://www.geeksforgeeks.org/what-is-widgets-in-flutter/
728x90
'앱 개발 공부' 카테고리의 다른 글
| 플러터 기본 학습 - extends vs mixin (0) | 2023.12.28 |
|---|---|
| 플러터 학습기 (4) - final과 const, chat gpt로 코딩해보기 (0) | 2023.12.21 |
| 플러터 학습기 (3) - 플러터 라이브러리 설치 (1) | 2023.12.03 |
| flutter 기본 학습 - Scaffold (0) | 2023.11.26 |
| flutter 학습기 (2) - onTap 안먹히는 문제 해결 (0) | 2023.11.25 |



댓글